особенности, которые вам нужно учесть
Задачи пользователя
По данным StoneTemple, 55,79% трафика приходит с мобильных устройств. При этом статистика отказов на 40% выше, чем в десктопной версии, а просмотренных страниц и времени, проведенного на сайте — в 2-3 раза меньше (в зависимости от отрасли). Например, категория «красота и фитнес» собирает с мобильных 63,6% трафика. При этом среднее время просмотра тематических сайтов с десктопа — 5,05 минут, а с мобильного — всего 3,32. Тенденция сохраняется независимо от тематики. Есть только одно исключение: на сайтах, посвященных книгам и литературе, мобильные пользователи проводят больше времени, чем те, кто предпочитает десктопную версию.

Какой вывод стоит из этого сделать? При переходе на сайт с десктопной версии и смартфона пользователь преследует разные цели. С персонального компьютера удобно серфить, долго сравнивать и выбирать, прицениваться — а значит, вы можете заточить главную версию сайта именно на вовлечение и удержание потенциального покупателя, завоевывать его доверие и «прогревать».
Пользователи же смартфонов ищут быстро и по необходимости — парикмахерские, рестораны, СТО, мелкую электронику, подарки. Они способны принять решение о покупке спонтанно — особенно это касается одежды, украшений и недорогих гаджетов. Задача мобильной версии — упростить процесс заказа и сделать все, чтобы покупатель не только выбрал, но и оплатил покупку. Поэтому рекомендуем затачивать воронку именно под конверсионной действие: заказ, консультацию, звонок и т. д.
Оптимизация
Мобильный трафик растет, и поисковые системы разработали отдельную мобильную выдачу: туда попадают сайты, адаптированные под устройства с небольшим дисплеем. Поэтому вам нужно ориентироваться именно на нее при разработке мобильной версии. Главные моменты:
- Пользователи мобильных чаще используют короткие запросы, состоящие из 1-3 слов. Это позволяет без вреда для SEO делать короткие заголовки, которые лучше воспринимаются с экрана с небольшой диагональю.
- Скорость работы очень важна. 29% мобильных пользователей моментально переключаются на другой сайт или приложение, если не получают ответа на свой вопрос или слишком долго ожидают загрузки. Кроме того, скорость работы сайта влияет на позиции в органическом поиске. Вебмастера предполагают, что Google отдает предпочтение страницам AMP, а не просто оптимизованным под мобильную выдачу.
- Мобильная версия чаще всего размещается на поддомене. Изменения, которые вносятся в десктопную версию, ее не затрагивают, если не сделать синхронизацию. Если для двух версий у вас разный контент, позаботьтесь о синхронизации: тогда вы сможете обновлять ассортимент, наличие товара, цены, скидки, информацию об акциях и прочие важные моменты одновременно на обеих версиях сайта.
- Технология Flash, которую многие еще применяют у себя на сайтах, в мобильной версии не поддерживается. Если видео необходимы — встраивайте их с помощью более продвинутой технологии HTML5.
- Приготовьтесь к тому, что результаты мобильной выдачи могут быть лучше или хуже, чем у основного сайта.
Наполнение и дизайн
57% пользователей не будут рекомендовать компанию, если мобильная версия выглядит дешево — в их глазах плохо проработанный дизайн автоматически понижает уровень фирмы, заставляет ее выглядеть непрофессионально.
Внимание нужно уделить размеру кнопок, меню, текстам. Очень важно, чтобы верстка была ровной, без горизонтальной прокрутки, а на ссылки легко было кликнуть. Подробнее о таких моментах мы уже писали.
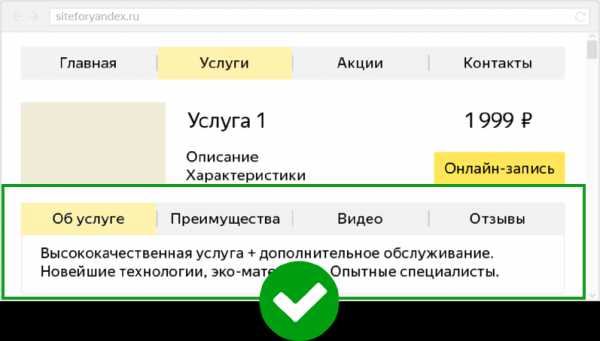
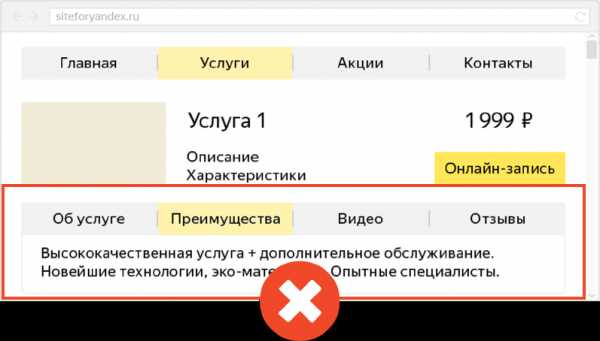
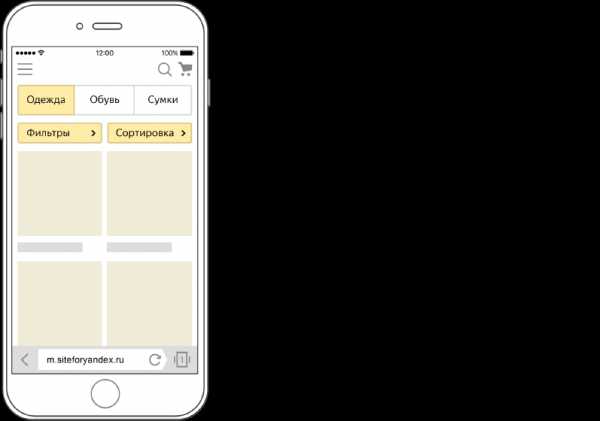
В десктопной версии намного больше возможностей для покупателя: можно сравнивать между собой избранные товары, смотреть видеообзоры, читать отзывы. В мобильной карточка продукта должна затачиваться под продажу. Вот несколько советов для владельцев интернет-магазинов:
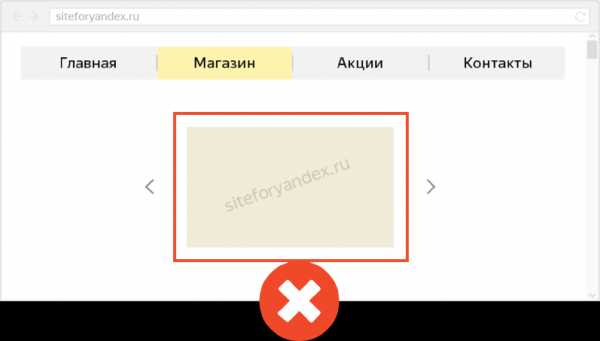
- Сделайте фото с максимальной детализацией, желательно с разных ракурсов и на белом фоне. Пусть при просмотре они отображаются на полную ширину экрана. Под фото можно поставить емкое описание, состоящее из пары-тройки предложений.
- Все модификации и цвета товара помещайте в одну карточку, чтобы клиент мог легко выбрать нужный ему вариант, а не скроллил огромный каталог, половину которого составляют вариации одних и тех же товаров.
- Кнопку “заказать” сделайте крупной — 7-10 мм в высоту и контрастного цвета.
- Корзину упростите до минимума и добавьте возможность заказа без регистрации. Для начала вполне достаточно имени и номера телефона, все остальные данные узнает при общении ваш менеджер.
- Отзывы — один из ключевых факторов принятия решения о покупке. Оставляйте их в карточке. Хорошо для мобильной версии работает “звездный” рейтинг и указание количества отзывов.
- К описаниям можно подойти с двух сторон. Вариант А: дублируйте контент из десктопной версии, но сократите его по максимуму. Вариант Б: уникализируйте тексты — внесите изменения или напишите свежие.
- Используйте подвал мобильного сайта на 100%. Помогайте покупателю найти интересующий товар и подталкивайте к спонтанным покупкам. Разместите внизу гиперссылки на разделы с акциями и популярными товарами, корзину и службу поддержки, условия оплаты и доставки. Разделы типа “Вакансии”, “О нас”, карту сайта оставьте для десктопной версии.
Реклама и аналитика
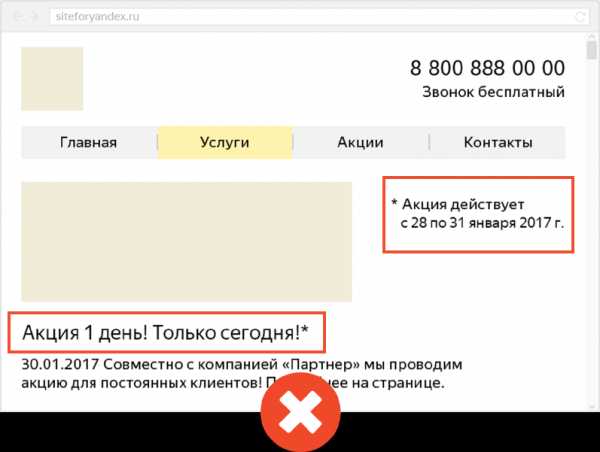
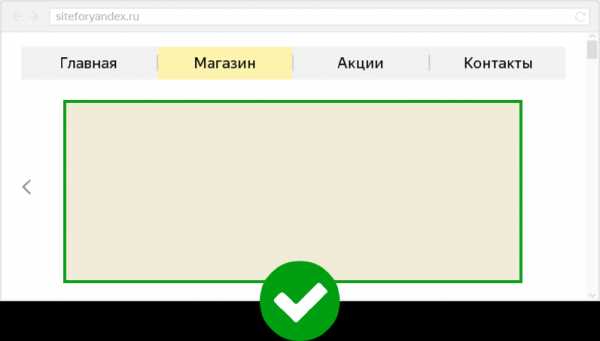
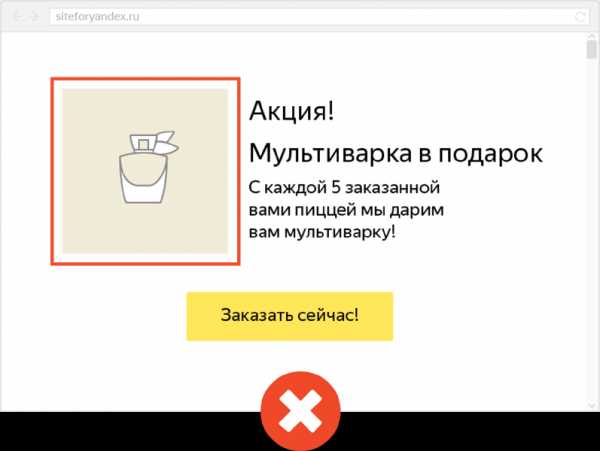
70% мобильных пользователей заявили о неприятии рекламы на своих устройствах, и число их с каждым годом растет на 90% (то есть почти в 2 раза!). Экран смартфона намного меньше, объявления очень сильно бросаются в глаза. Если реклама необходима, сократите ее к минимуму – максимум 1 шт. на экран. При этом нужно придерживаться допустимых форматов. С января 2017 года Google строго наказывает за назойливую рекламу и pop-up окна, понижая в выдаче отдельные страницы.
Для мобильной версии есть отдельный поиск, и там действуют свои факторы ранжирования. Чтобы точно измерять трафик и конверсии, стоит настроить аналитику отдельно. Кстати, ее результаты могут весьма сильно отличаться от параметров десктопной, будьте к этому готовы.
То же правило касается рекламных кампаний для мобильной версии. нужно настраивать другие форматы рекламы через Google и сеть Яндекса, т. е. разделять рекламные кампании тоже.
Подведем итог
Неважно, чем вы занимаетесь в интернете — продаете одежду, проводите курсы, предлагаете услуги по ремонту бытовой техники, ведете блог и зарабатываете на нативной рекламе, etc. — если у вашего сайта еще нет удобной и красивой мобильной версии, пришло время это исправить. Для решения этой задачи вы можете как улучшить существующую мобильную версию, поработав над дизайном, юзабилити и технической стороной, так и создать новую — в том числе с помощью конструктора Flexbe. И пусть ваши сайты продают!
spark.ru
Проверка юзабилити десктопной версии сайта
Работоспособность сайта
Навигация по сайту
Важные разделы сайта
• Контакты
• Оплата и доставка
• Гарантия и обмен
Элемент «Корзина»
Форма заказа/заявки
Оформление текста
Качество фото и видео на сайте
Мобильная версия сайта
Чем займемся
Изучим, как наполнение и оформление посадочных страниц влияет на достижение целей рекламных кампаний — и разберемся, что стоит поменять на сайте
Какие задачи решим
• Рост % конверсий
• Снижение % отказов
Чтобы оценить эффективность сделанных обновлений, стоит провести А/Б тестирование. Обратите внимание: чтобы получить корректные данные, важно менять за один раз только один элемент на посадочной странице, а затем анализировать результаты. Так вы будете уверены, что на поведение пользователей на сайте повлияло именно это изменение, а не другие факторы.
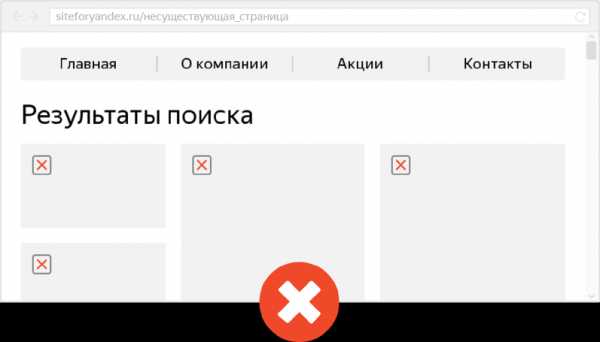
Работоспособность сайта
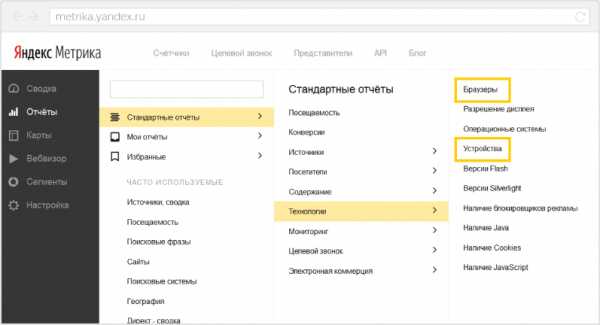
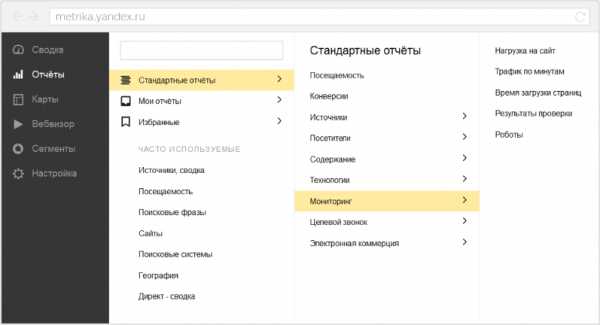
Перед тем, как приступить к анализу оформления сайта и поведения пользователей, убедитесь, что все страницы работают корректно в разных браузерах и на разных типах устройств: в этом помогут отчеты Яндекс.Метрики «Устройства» и «Браузеры». Для этого кликните на иконку «Отчеты по счетчику» рядом с нужным счетчиком и сформируйте их в разделе «Стандартные отчеты» → «Технологии».

Обратите внимание на скорость загрузки страниц: большинство пользователей интернета ожидают мгновенного ответа от сайта. Мы рекомендуем сократить время до загрузки до 5 секунд.


Проверить скорость загрузки страниц можно в отчете Яндекс.Метрики «Время загрузки страниц». Для этого кликните на иконку «Отчеты по счетчику» рядом с нужным счетчиком и сформируйте его в разделе «Стандартные отчеты» → «Мониторинг».

Навигация по сайту
Убедитесь, что вашим пользователям удобно изучать сайт и они смогут легко и быстро найти всю информацию, которая влияет на принятие решений о покупке.


- Ключевые разделы меню должны соответствовать основным потребностям пользователя.

- Принципы навигации не должны меняться на разных страницах.

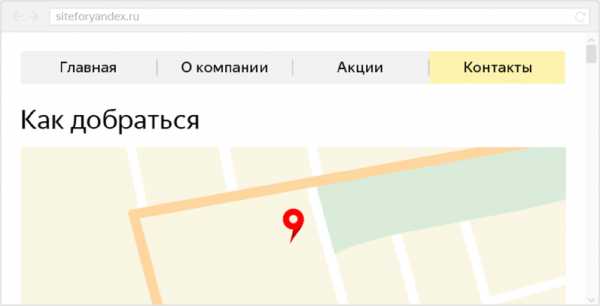
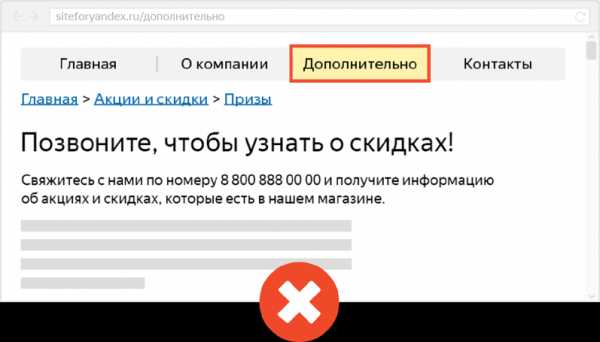
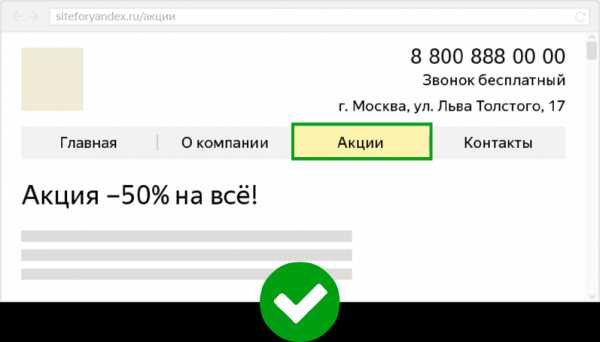
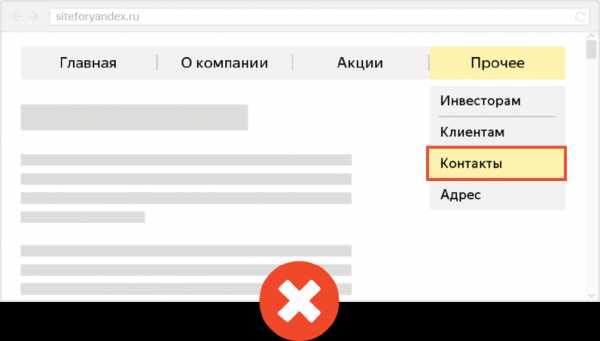
- Выбирайте точные и конкретные названия для ключевых разделов сайта (например, «Как добраться» будет лучше, чем «Наш офис на карте».

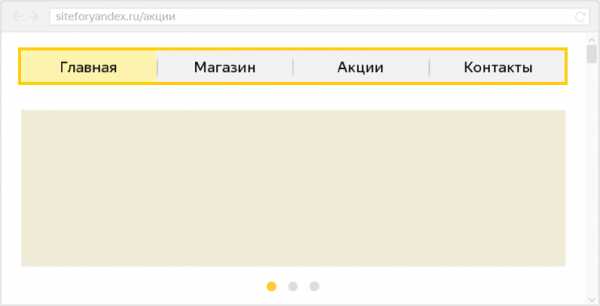
- Желательно, чтобы с основного экрана можно было перейти ко всем ключевым разделам сайта.

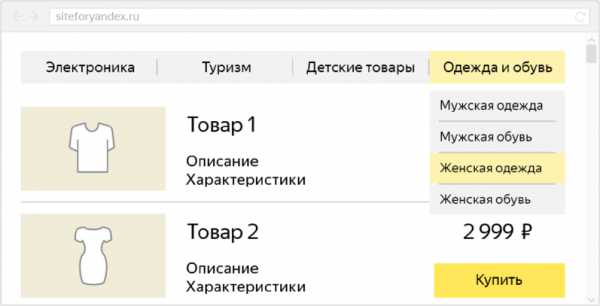
- Группировка разделов меню должна быть произведена по очевидной для конечного пользователя логике: не следует выносить на один уровень общий и частный заголовок, например, «Женская одежда» и «Платья».

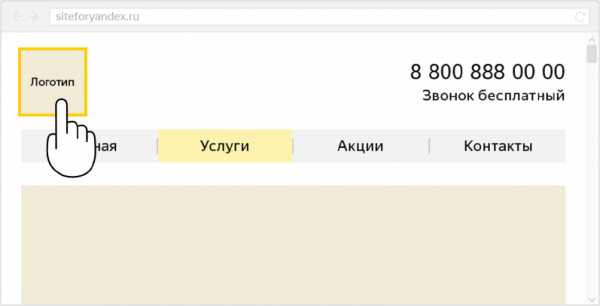
- Логотип в шапке сайта должен быть кликабельным и вести на главную страницу.

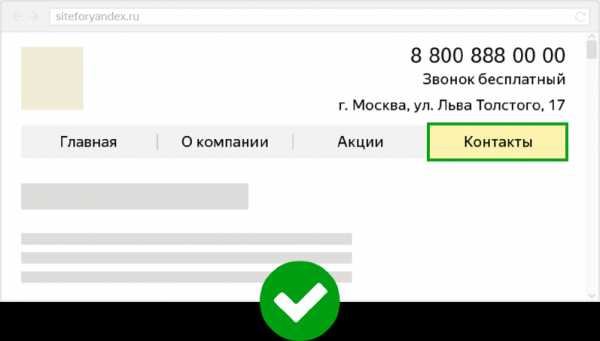
Важные разделы сайта
• Контакты
Указанные в этом разделе данные — основной способ связи с компанией для потенциальных клиентов. Именно поэтому раздел «Контакты» должен быть хорошо заметен и доступен с любой страницы сайта. В разделе Контакты стоит указать телефон, адрес электронной почты, фактический и юридический адрес, добавить карту с проложенным маршрутом, форму заказа обратного звонка и другую важную для потенциального клиента информацию.
Конечно, не стоит размещать полную информацию о компании в верхней части каждой страницы: лучше оставить один или несколько элементов в зависимости от ожидаемого поведения пользователей — телефон, e-mail, адрес ближайшего магазина или офиса.


• Оплата и доставка
Полное, подробное и понятное описание условий оплаты и доставки помогает пользователю принять решение о покупке, а также получить всю необходимую информацию для оформления заказа.

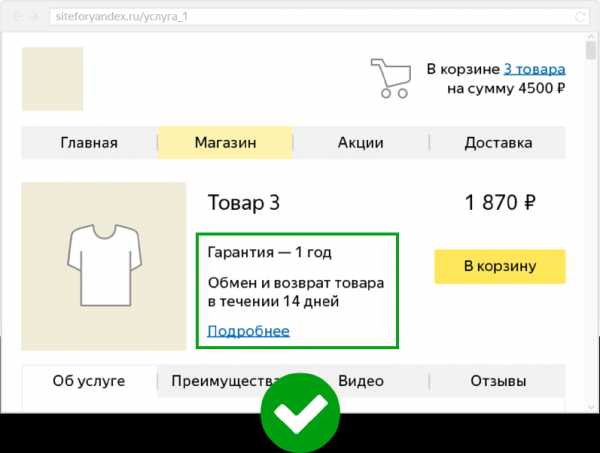
• Гарантия и обмен
Наличие гарантийных обязательств свидетельствует о надежности продавца и может повлиять на решение о покупке.
Кроме подробных условий гарантии, в этом разделе можно разместить документы, подтверждающие качество товаров и услуг, а также условия возврата и обмена.

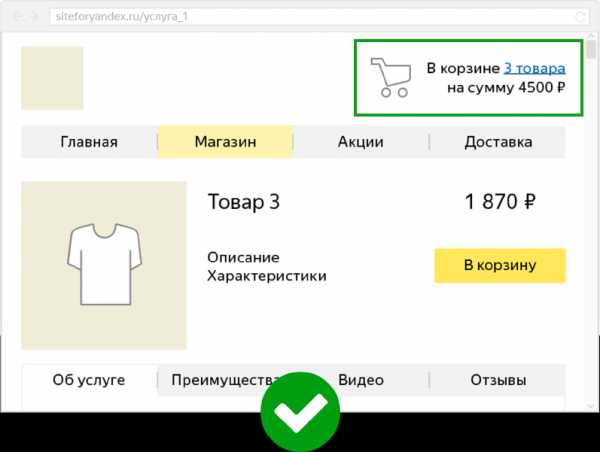
Элемент «Корзина»
Удобное расположение блока корзины поможет пользователю совершить конверсионное действие.
- Необходимо располагать корзину в привычном для пользователей месте (в основном это верхний правый угол сайта).
- Корзина должна быть доступна со всех страниц сайта.
- Рекомендуется использовать привычные иконки (тележки, корзины и т.д.), контрастного по отношению к фону цвета.
- Элемент «Корзина» следует отображать достаточно крупно, чтобы пользователь легко мог найти его при необходимости.
- Рекомендуется отображать сумму заказа и количество товаров в корзине.
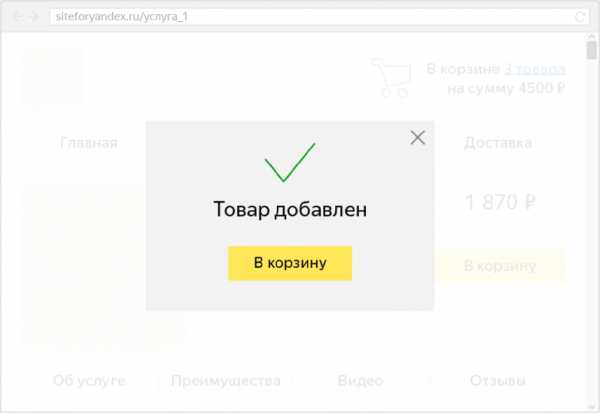
- Для повышения конверсии на сайте можно предложить пользователю перейти в корзину сразу после нажатия на кнопку «Купить»/«Заказат» — например, добавив соответствующие кнопки либо всплывающее окно.


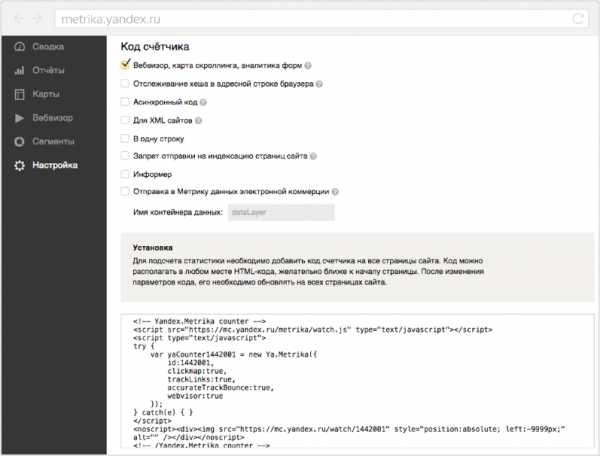
Эффективность работы корзины можно проверить при помощи отчета «Конверсии» Яндекс.Метрики, предварительно настроив цели. Также может помочь «Карта кликов» и «Вебвизор». Чтобы подключить эти инструменты, нужно выбрать их в настройках счётчика — а затем обновить полученный код на всех страницах сайта.

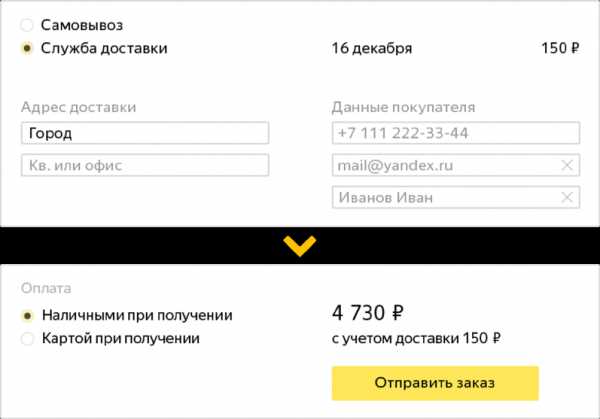
Форма заказа/заявки
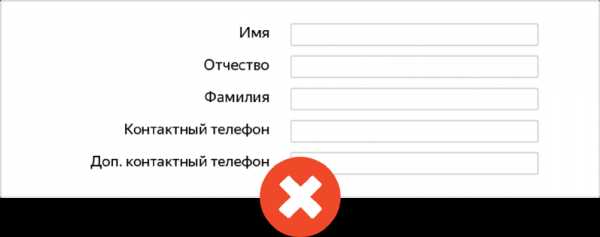
Простые и удобные для заполнения формы заявки положительно влияют на конверсии: чем проще пользователю оформить заказ или оставить заявку на услугу, тем быстрее он это сделает. Рекомендуем запрашивать у пользователя только необходимую информацию: увеличение количества полей может негативно отразиться на конверсии.

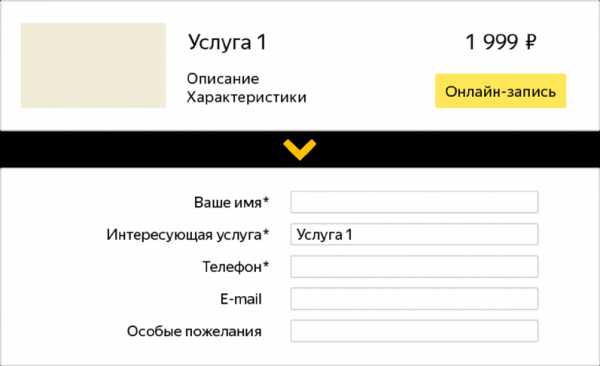
Чтобы сделать форму более удобной, рекомендуем использовать автозаполнение полей. Желательно, чтобы при переходе на форму со страницы модели (либо аналогичной страницы) соответствующие параметры заполнялись по умолчанию. Это значительно ускоряет ввод данных и уменьшает ошибки пользователей.

Рекомендации по оформлению формы заказа/заявки:
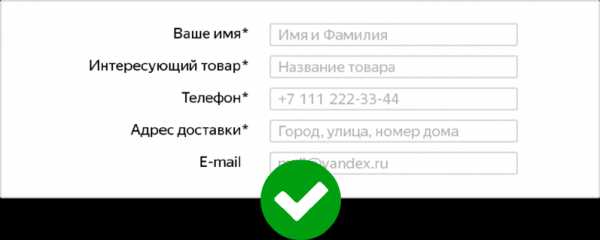
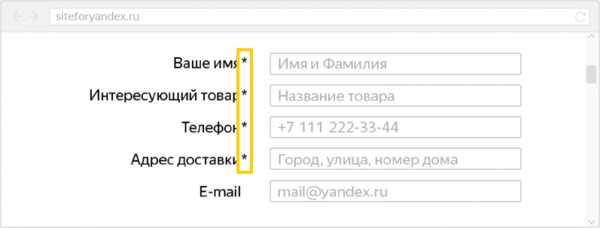
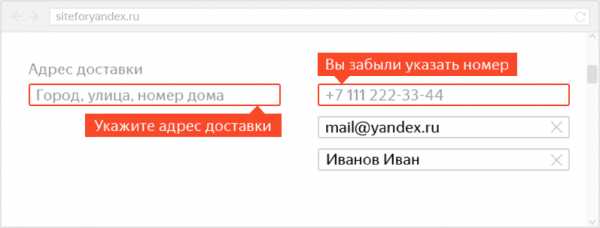
- Указывайте формат полей в форме — это поможет свести к минимуму ошибки пользователей при вводе данных.

- Отмечайте обязательные для заполнения поля звездочками.

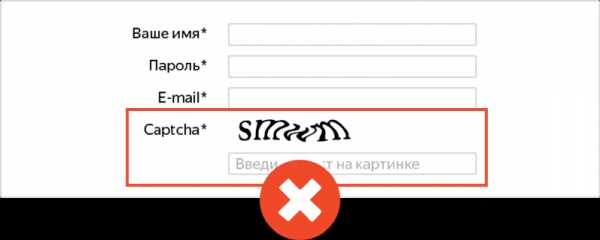
- Зачастую пользователям не удается правильно ввести капчу с первой попытки, что может стать причиной ухода с сайта. В таких случаях мы рекомендуем использовать невидимую капчу.

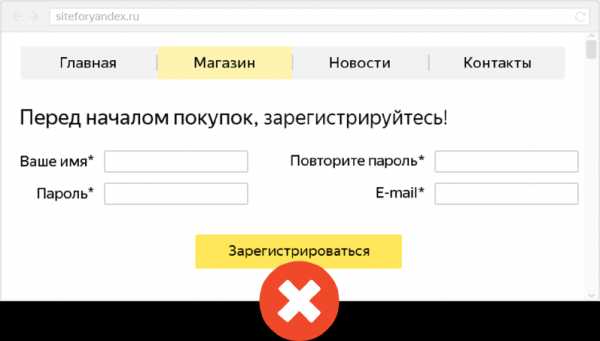
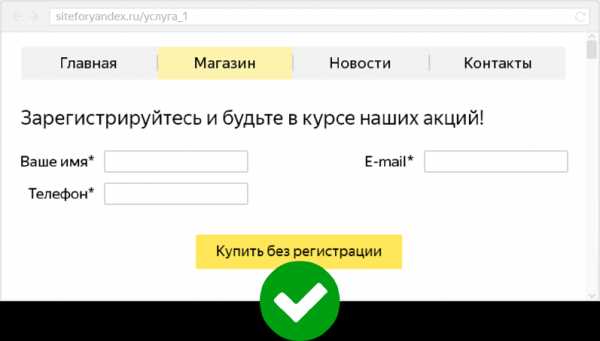
- Необоснованное требование зарегистрироваться на сайте при заказе товара или услуги может отпугнуть часть пользователей: одни не захотят оставлять свои личные данные, другим будет просто лень заполнять все нужные поля. Если это возможно, лучше сделать регистрацию необязательной.


- При выдаче сообщения об ошибке заполнения формы важно, чтобы поле с ошибкой графически выделялось — например, цветом или подсветкой.

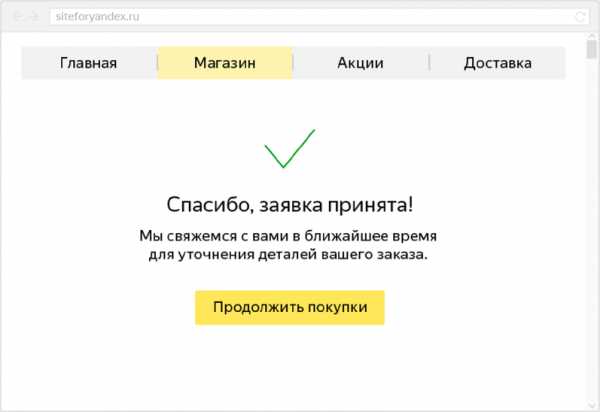
- После заполнения формы рекомендуем отображать статус заявки (страница «Спасибо»). Пользователь, понимающий в каком статусе находится его заявка, с меньшей вероятностью будет искать и выбирать другие предложения.

После внедрения формы заказа на сайт необходимо тщательно протестировать работоспособность формы:
- отображение формы в разных браузерах и на разных типах устройств;
- работоспособность формы;
- убедиться, что заявка принята и поступила в работу.

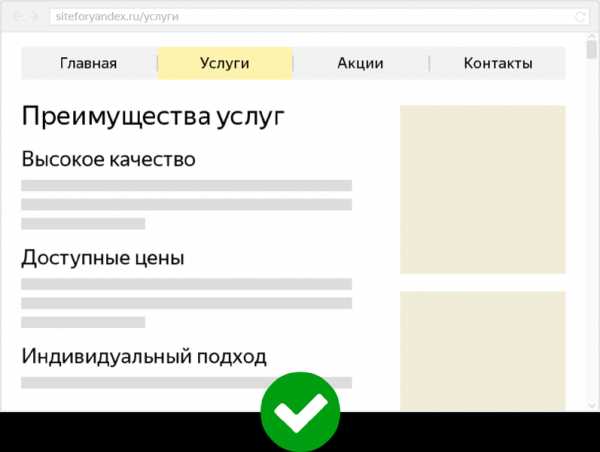
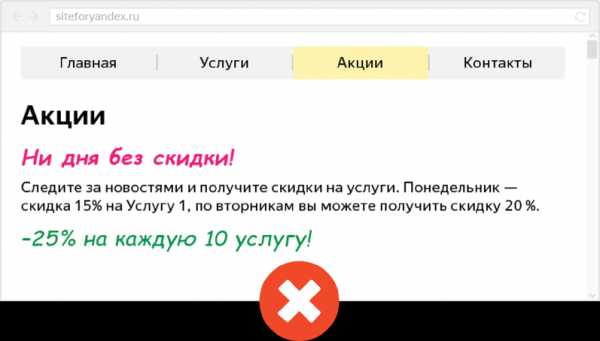
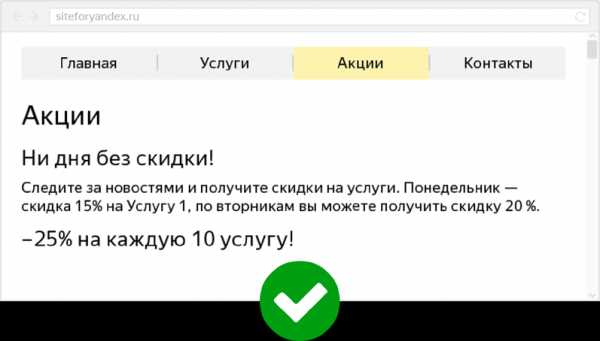
Оформление текста
Простые, доступные и удобно сверстанные тексты лучше воспринимаются пользователями. Мы рекомендуем разбивать крупные текстовые блоки на более мелкие, отделять их друг от друга заголовками и подзаголовками, а также размещать тексты на контрастном фоне и использовать удобный для чтения размер шрифта.

Избегайте чрезмерного выделения текста шрифтами (большая часть сайтов строится на основе одного-трех шрифтов), а также «кричащих» цветов фона, текста и изображений.


Качество информации/наполнение сайта
На всех страницах сайта должна быть указана актуальная и полная информация. Подробная и однозначная информация помогает пользователю определиться с выбором и в итоге оформить заказ или совершить другое конверсионное действие.

Не стоит размещать в разных разделах сайта одинаковые тексты — это мешает восприятию контента: чтобы важная информация была прочитанной, разместите ее на релевантной странице и обеспечьте удобную навигацию.


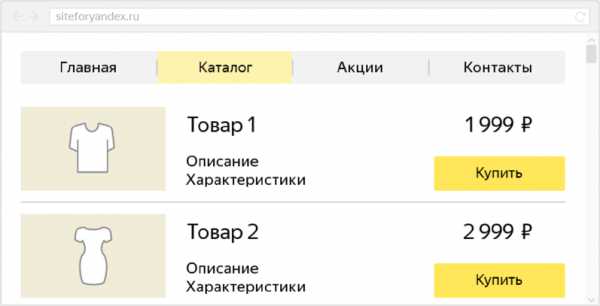
Подробная информация о характеристиках товара/услуги позволяет покупателю быстрее принять решение о покупке. Если политика компании подразумевает наличие цен на сайте, то желательно сделать цены доступными и удобочитаемыми. Должно быть понятно, за что указана цена и в какой валюте. Скачивание документов сильно препятствует изучению цен.
Качество фото и видео на сайте
Качество фотографий в значительной мере влияет на принятие решения о покупке; кроме того, по качеству изображений и видео можно судить о репутации и статусе фирмы. Избегайте использовать скачанные из интернета картинки низкого качества.
Важно использовать качественные, четкие фотографии с возможностью увеличения. Также рекомендуется использовать фотографии без водяных знаков, которые отвлекают от восприятия информации.


Содержание изображений и видеороликов должно строго соответствовать поставленным целям. В противном случае фото и видео лишь отвлекают внимание пользователей. По этой же причине изображения должны быть информативны и актуальны.

Мобильная версия сайта
Сегодня 29% всех визитов на сайты совершается с мобильных устройств, а 19% пользователей выходят в интернет только с мобильного или планшета.
Для снижения % отказов и роста конверсии на мобильных устройствах важно, чтобы ваш сайт был адаптирован для мобильного просмотра.
Подробнее о проверке адаптации сайта для мобильных устройств читайте в разделе «Чек-лист по юзабилити мобильного сайта».

yandex.ru
Появилась полноценная десктопная версия приложения Signal
Отличные новости для всех ценителей приватности в Сети. Теперь владельцы iPhone могут использовать самый защищённый мессенджер на своих компьютерах.
Многие из тех, кто использовал Signal Private Messenger на iPhone, мечтали о полноценной версии приложения для настольных компьютеров. И наконец их мечты сбылись. Несколько часов назад десктопная версия Signal стала доступна для владельцев смартфонов на iOS.
Чтобы установить Signal на компьютер и получать сообщения сразу на двух устройствах, необходимо скачать приложение в интернет-магазине Chrome или App Store, а после отсканировать QR-код, чтобы связать мобильную и десктопную версии.
Бесплатное приложение Signal Private Messenger уже давно доступно на мобильных платформах iOS и Android. Однако до сих пор использовать его на персональных компьютерах могли только те, у кого есть смартфон под управлением операционной системы от Google. Дело в том, что Signal привязывается к номеру мобильного телефона и не может работать на десктопах без активации через смартфон.
В общем, начать использовать Signal не сказать чтобы очень просто. Но все сложности того стоят. Это действительно самый защищённый мессенджер из всех существующих. На его алгоритмах работают такие приложения, как Facebook Messenger и WhatsApp. Вероятности, что ваши сообщения в Signal кто-то расшифрует, практически нет. Впрочем, как может быть иначе, если приложение рекомендовал даже сам Эдвард Сноуден, который уж точно знает толк в интернет-безопасности.
Единственная проблема Signal заключалась в том, что его не могли полностью адаптировать под настольные компьютеры. Предположительно, это было связано с главной фишкой мессенджера — безопасностью. К счастью, разработчикам из компании Open Whisper Systems удалось решить эту проблему.

Цена: Бесплатно
Цена: Бесплатно
lifehacker.ru
Как связать мобильную и десктопную версию сайта. Читайте на Cossa.ru
Благодаря росту поиска информации в сети через мобильные устройства, все больше стало появляться ресурсов, адаптированных под различные экраны гаджетов. Ранее мы писали, что наиболее распространенные способы адаптации сайта под мобильные устройства – это создание мобильной версии, мобильного приложение или адаптивной верстки сайта. Если вы предпочитаете использовать мобильную версию, в этой статье мы расскажем, как корректно настроить ее индексацию в поиске.

Наиболее распространенная ошибка, когда после ввода запроса в строку поиска пользователю в выдаче предлагается мобильный сайт вместо основного и наоборот. Причина кроется в некорректной связке полной и мобильной версии ресурса. Фактически контент мобильных страниц частично или полностью дублирует дескопные, но имеет другой URL (например, http://site.ru/ — адрес основного сайт, а http://m.site.ru/ — для устройств с небольшими экранами).
Исключить ошибку показа неверной версии страницы на разных устройствах и сохранить идеальный порядок в поисковой выдаче можно двумя способами:
- Указав соотношение адресов с помощью тегов в HTML коде страниц.
- За счет корректной настойки автоматической переадресации внутренних страниц сайта.
Остановимся подробнее на каждом варианте.
Использование основных атрибутов в HTML коде
Для того чтобы правильно связать полную и мобильную версию сайта необходимо:
- Тег link rel=»alternate» разместить на основном сайте с указанием альтернативной мобильной версии ресурса.
- Тег link rel=»canonical» прописать в коде страниц мобильной версии с указанием соответствующих адресов страниц полной версии ресурса.
Например, на сайте существует две версии одной страницы: http://site.ru/page/ и http://m.site.ru/page/. В таком случае в HTML коде основной страницы необходимо добавить инструкцию:
А в коде страницы http://m.site.ru/page/ указать:
При размещении тегов обязательно учитывайте следующие правила:
- Добавляя в код теги rel=»alternate» и rel=»canonical» необходимо указывать только по одному альтернативному URL для мобильной и основной версии сайта.
- Адреса внутри тегов должны указывать на соответствующую версию страницы. Если, например, каких-то страниц нет в мобильном сайте, то правильнее показать пользователю аналогичную страницу в полной версии ресурса.
- Все адреса в соответствующих тегах должны отдавать корректный ответ в заголовке сервера — 200 ОК.
Прописав данные инструкции для всех страницах основной и мобильной версии сайта, мы сообщаем поисковикам, что они взаимосвязаны и являются одним объектом. В противном случае поисковая система будет считать такой контент дублированным, что чревато пессимизацией ресурса в выдаче.
Настройка автоматической переадресации страниц
Альтернативным способом является настройка автоматических редиректов с основного сайта на мобильный. Для этого сервер настраивается таким образом, чтобы при заходе с устройств с маленьким разрешением экрана пользователь попадал на мобильную версию ресурса.
При настройке автоматической переадресации необходимо учитывать следующие моменты:
- Редирект настроен некорректно, когда сервер перенаправляет пользователей мобильных устройств всегда на главную страницу мобильной версии сайта вне зависимости от выбранной страницы.
- При отсутствии альтернативной мобильной версии страницы не рекомендуется перенаправлять пользователей на главную страницу или на страницу с несоответствующим контентом. В данном случае лучше редиректить посетителя на основной сайт.
- Важно предусмотреть и настроить переадресацию сайта для всех клиентов мобильных устройств (Android, iOS или Windows Phone).
- При автоматической генерации URL сайта перенаправление может быть выполнено некорректно. Вряд ли кому-либо понравится, если вместо расписания выбранного направления, ему будет предложено общее расписание транспорта. Все это негативно сказывается на поведенческих факторах мобильного сайта и повышает количество отказов.
Исключив ошибки в связке основной и мобильной версии сайта, вы сможете увеличить мобильную аудиторию ресурса, а также привлечь больше клиентов из поиска.
Еще больше материалов по теме в блоге iSEO.
www.cossa.ru
Десктопная версия Telegram теперь официально поддерживает голосовые звонки
Новую функцию уже можно использовать на компьютерах под управлением Windows, macOS и Linux.
С момента появления голосовых звонков в мобильной версии Telegram прошло чуть больше месяца, и вот сегодня эта функция появилась в клиенте для десктопов. Пользователи теперь могут совершать звонки не только с мобильного телефона, но и с компьютера на компьютер или смартфон.

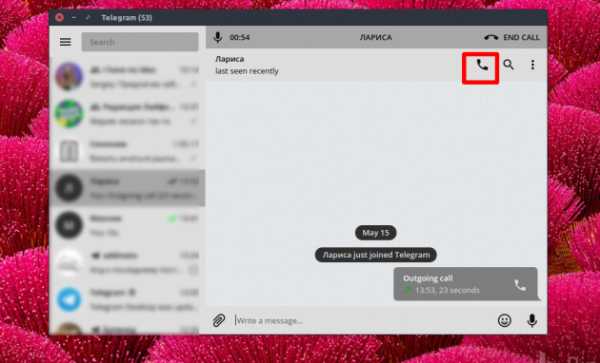
На верхней панели программы появилась новая кнопка с изображением телефонной трубки. Нажатие на неё приведёт к вызову выделенного в данный момент абонента. У него при этом появляется всплывающее окно с кнопками сброса и приёма вызова.

В десктопной версии используется та же система шифрования аудиозвонков, что и в представленной ранее мобильной версии. Пользователи могут убедиться, что разговор происходит по зашифрованному соединению с помощью сравнения четырёх эмотиконов.
Появление возможности голосового общения является важным шагом для дальнейшей популяризации Telegram. Теперь пользователи Skype и Viber, которым ранее не хватало этой функции, спокойно смогут перейти на правильный мессенджер.
Кроме голосовых вызовов, в новой версии Telegram появились новые права для администраторов чатов, а также немного изменено расположение панели эмотиконов в полноэкранном режиме.
Скачать клиент Telegram для Windows, macOS или Linux удобнее всего с домашнего сайта по ссылке ниже.
Скачать Telegram →

Цена: Бесплатно
Цена: Бесплатно
lifehacker.ru
Обзор десктопной версии WhatsApp | Keddr.com
Дождались, наконец-то это произошло! Буквально на днях пользователи мессенджера WhatsApp получили возможность установить его десктопную версию. Почему на разработку клиента под Windows и Mac OS у разработчиков ушло так много времени – хороший вопрос. Но вряд ли кто-то сможет нам дать на него вменяемый ответ. Да и не нужно, ведь компьютерное приложение WhatsApp уже доступно для загрузки на официальном сайте и сейчас я предлагаю познакомиться с ним поближе.
Конечно, не стоит особо винить разработчиков WhatsApp в том, что они оставили без внимания устройства под Windows и Mac OS, ведь еще в январе прошлого года компания показала Web-версию своего сервиса. Правда, работала она на тот момент только в браузере Google Chrome. В любом случае, десктопная программа смотрится интересней хотя бы из-за того, что вам не нужно теперь постоянно держать вкладку с WhatsApp открытой.
Только сразу нужно упомянуть об одном нюансе, который многим пользователем явно не придется по душе. И их можно легко понять! Все дело в том, что, как и полтора года назад с Web-версией, данная программа – лишь зеркало мобильного телефона. То есть WhatsApp для Windows и Mac не будет работать, если соответствующее приложение не запущено у вас на смартфоне. Это можно объяснять повышенной безопасностью и прочими штуками, но факт остается фактом.

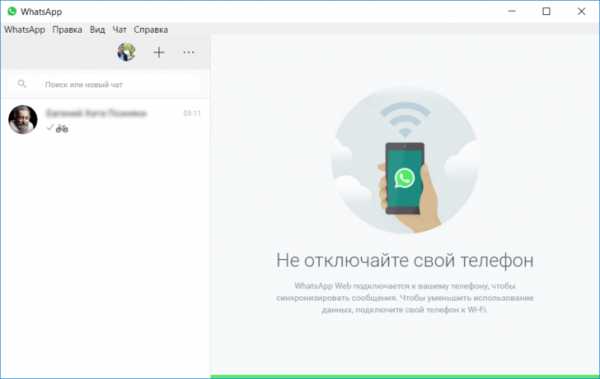
После запуска программы на Windows или Mac OS вам будет предложено отсканировать при помощи телефона специальный QR-код. Каждый раз он будет разным. Если брать в пример Viber, то там подобная процедура заменена SMS-подтверждением. И прибегать к этому нужно всего один раз. В случае с WhatsApp придется сканировать QR-код каждый раз или после включения компьютера, или после разрыва соединения со смартфоном.

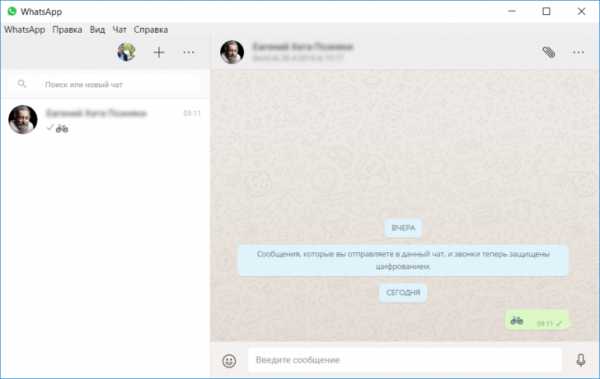
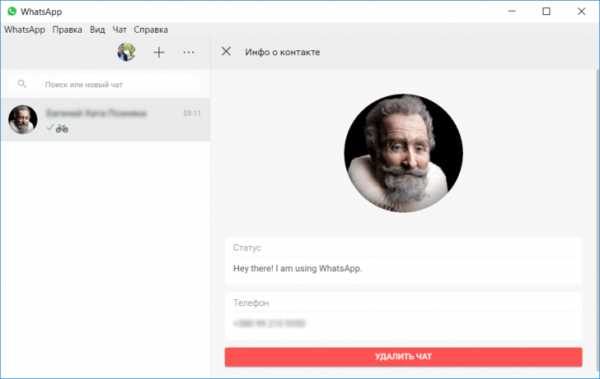
Набор возможностей вполне стандартный. Можно даже сказать, что разработчики банально упаковали Web-версию в десктопный клиент. Но зато здесь можно масштабировать размер элементов на экране, что для устройств на Windows 10 является довольно таки полезной штукой. Также можно менять настройки профиля (убрать стандартную надпись «Привет! Я использую WhatsApp», а также заменить главное изображение), отключать или включать звук, архивировать отдельные ветки с сообщениями и все в таком духе. Поиск по диалогам также присутствует.

Возможность передавать фотографии, видео, а также различные документы тоже присутствует – нужно просто перенести нужный файл на окно с диалогом. А вот видеозвонки совершать при помощи клиента нельзя. Вообще программа вызывает довольно неоднозначные впечатления. Вот вроде она появилась и теперь жизнь должна стать лучше, проще и наполниться яркими красками, но стоит копнуть чуть дальше, как понимаешь, что далеко не все так радужно.

Также чтобы пользоваться клиентом на десктопе у вас на телефоне должно быть постоянное подключение к Интернету. Трафика расходуется не так уже и много, но в инструкции к программе написано, что лучше использовать на смартфоне Wi-Fi. Также для установки программы у вас должна быть версия Windows не ниже 8, а версия Mac OS – не ниже 10.9. Хотя некоторые пользователи говорят, что у них получилось установить клиент без каких-либо проблем и на более старые версии. Например, на Windows 7. Причем не просто установить, а еще и нормально им пользоваться.
Загрузить клиент WhatsApp можно вот здесь
В итоге мы с вами получили действительно красивый (насколько это было возможно) и удобный клиент WhatsApp для Windows и Mac OS. С этим поспорить нельзя. Но его принцип работы вызывает одни лишь вопросы. Как хорошо подметил один из пользователей Твиттера: «Даже индийские программисты так софт не пишут». Конечно, выбор мессенджеров сейчас просто огромный, всегда можно перейти на Viber, Telegram или тот же Skype, но вот если почти все ваши друзья пользуются именно WhatsApp, то осуществить такую миграцию будет не совсем легко, да и бессмысленно.
На этом все. Если материал был полезным для вас, то обязательно ставьте лайки и делитесь им в социальных сетях. А также напишите в комментарии, каким мессенджером пользуетесь вы и почему.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
keddr.com
что это? Основные трактовки термина
Практически все пользователи компьютеров, вне зависимости от того, какая именно операционная система у них используется, слышали о таком понятии, как Desktop. Что это такое, в большинстве случаев многие себе представляют, понимая этот термин как «Рабочий стол». Отчасти верно, но не совсем. Дело в том, что само это понятие имеет несколько более широкое значение, чем принято считать.
Desktop: что это такое в понимании форм-фактора компьютера?
Начнем с того, что изначально сам термин применялся исключительно как описание форм-фактора самого компьютерного устройства. Посудите сами, ведь на сегодняшний день такого оборудования в разных вариациях можно найти очень много (стационарные терминалы, ноутбуки, нетбуки, ультрабуки и т. д.).

Но остановимся на общем понимании термина Desktop. Что это такое? Принято считать (исходя из дословного перевода — «поверхность стола»), что данное определение соответствует настольному (стационарному) компьютеру с системным блоком, который используется в офисе или дома. Напротив, Laptop (lap – «колени») – это обычный ноутбук. Netbook или Nettop – небольшие ноутбуки без дисковода, ориентированные в основном на работу в интернете. Palmtop – карманный ПК вроде мобильного телефона или планшета.
Windows Desktop: общеупотребительное значение
Однако сортировка компьютеров именно по форм-фактору исполнения на сегодняшний день является несколько неактуальной. Например, в системах Windows, Linux или Mac OS X данное обозначение (Computer Desktop) соответствует именно «Рабочему столу», на котором располагаются основные элементы управления графическим интерфейсом. Это уже в большей мере соответствует «поверхности стола».

Что Mac Desktop, что «Рабочие столы» других операционных систем между собой очень похожи. Впечатление такое, что объектно-ориентированное программирование, используемое для создания всех ОС, без этого не обходится. Таким образом, рассматривать сам термин в нынешней его интерпретации будем именно с этой точки зрения.
Настройки «Рабочего стола»
Что же касается самого десктопа, в его функциональных возможностях следует выделить несколько основных параметров. Во-первых, на «Рабочем столе» при установке программ практически всегда, если в процессе инсталляции приложения данная функция не была отключена, создаются ярлыки приложений для быстрого доступа, минуя разного рода кнопки старта/пуска.

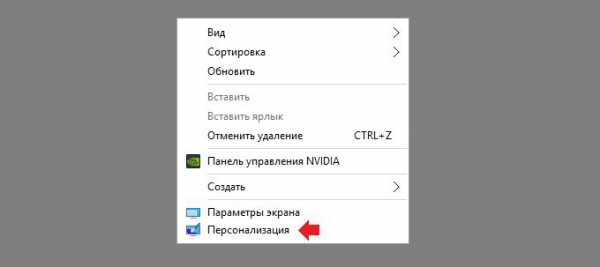
Во-вторых, именно через меню ПКМ на свободной области «Рабочего стола» в большинстве случаев можно получить быстрый доступ к основным параметрам экрана и настройкам персонализации оформления.
В-третьих, тут же есть возможность изменения настроек графического адаптера (опять же, из контекстного меню).

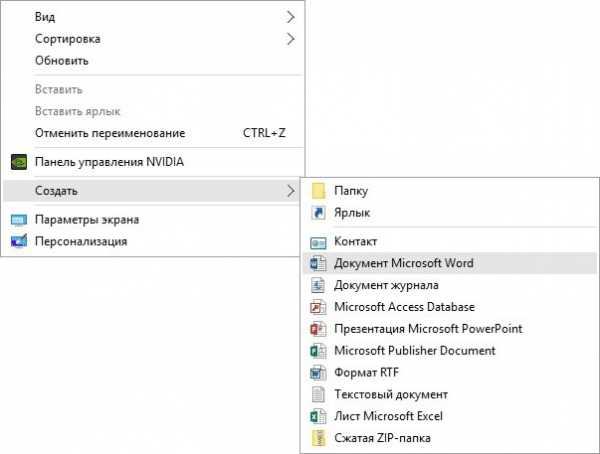
В-четвертых, через ПКМ на «Рабочем столе» (по крайней мере, в Windows) можно использовать создание файлов/документов/папок основных типов, зарегистрированных в операционной системе (офисные документы, контакты, архивы, каталоги и т. д.).
Возможности доступа к параметрам и программам
Но это только кратко о понимании термина или элемента графического интерфейса в виде Desktop. Что это с точки зрения форм-факторов и рабочих областей, немного понятно. Теперь несколько слов о доступе к программам через ярлыки с возможностью их быстрого запуска с повышенными привилегиями.
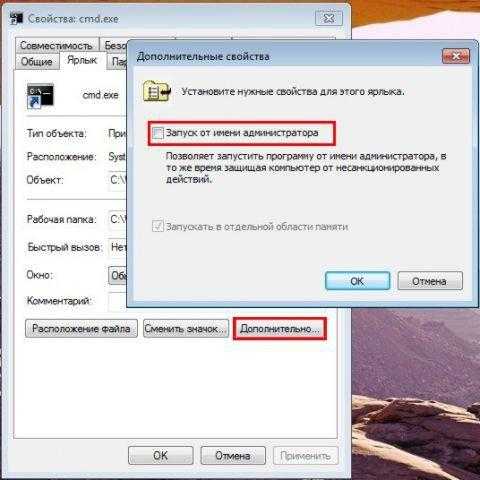
Предположим, у пользователя на «Рабочем столе» имеется ссылка (ярлык) на программу, но при старте система постоянно выдает уведомление о том, что для старта приложения необходимы права администратора. Нет ничего проще, чем установить постоянный запуск апплета как раз с правами админа.

Через меню ПКМ выбираем свойства ярлыка, а затем активируем постоянный запуск от имени администратора (после этого к основной иконке будет добавлен значок в виде щита). То же самое касается и получения дополнительных разрешений или просмотра базовой информации об издателе программы.

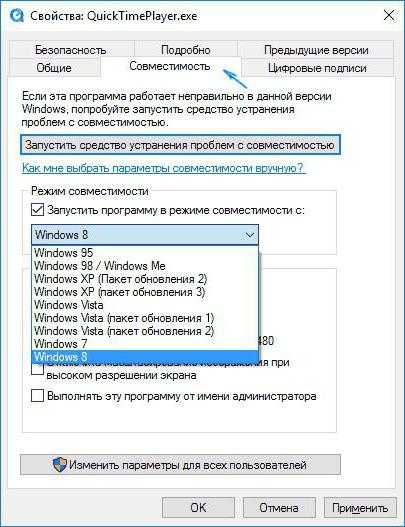
Попутно стоит отметить еще одну достаточно интересную настройку. Дело в том, что некоторые программы на самые последние модификации операционных систем не ориентированы и функционировать в их среде не могут. Что делать в ситуации, когда программа установилась, а работать, мягко говоря, не хочет? Тут, опять же, приходит на помощь раздел свойств, где можно установить старт приложения в режиме совместимости с более низкой версией ОС. И для этого совершенно необязательно заходить в какие-то расширенные системные настройки.
Вместо итога
Вообще, как уже, наверное, понятно, сам рассматриваемый термин можно отнести и к видам компьютеров, и к рабочим областям. Однако стоит учесть, что хоть он изначально и применялся исключительно к описанию форм-факторов, на сегодняшний день в достаточно высокой степени потерял свое былое значение. На замену ему пришло понимание обычного «Рабочего стола», который можно встретить практически в любой системе, основанной на объектно-ориентированном программировании с созданием графического интерфейса, посредством которого компьютер и установленное программное обеспечение взаимодействует с пользователем без применения специализированных команд (как это было, например, в устаревших DOS- или UNIX-системах).
fb.ru