Как создать успешное ICO для своего проекта?
В этой статье мы рассказываем о том, как Вы можете создать успешное ICO самостоятельно. В действительности, это не так уж и сложно. Нужно просто следовать определенным правилам и как можно громче рассказать о своем проекте.
Давайте рассмотрим основные этапы процесса проведения ICO.
Создание ветки [PRE-ANN] на форуме bitcointalk
Если у вас есть интересная идея и вы хотели бы организовать первичное размещение токена, то в первую очередь стоит понять, есть ли шансы на выживание у вашей задумки.
Самому это сделать может быть очень сложно, так как вы не просто-напросто не сможете объективно оценивать живучесть вашей стратегии. Конечно, вы можете обратиться к экспертам, однако область ITO (initial token offering – еще одно название этого процесса) находится на начально этапе развития и, возможно, вам не удастся найти нужного «адвайзера» или он будет плохо разбираться именно в вашей нише.
В таком случае вы можете создать ветку на форуме bitcointalk и назвать ее [PRE-ANN] + Название вашего проекта. На этом форуме собираются криптоэнтузиасты. Они расставят точки над i и помогут вам понять, стоит ли пытаться развивать задуманное.
Собрать команду
Если крипто-коммьюнити положительно отзывается о ваших планах провести ICO, то на следующем этапе стоит собрать команду профильных специалистов. Она будет включать копирайтеров, маркетологов, программистов, проектных менеджеров. Реализация таких крупных проектов представляет собой очень сложную задачу и с небольшой командой вам с ней не справиться.
Выбор юрисдикции и регистрация компании
Теперь вам нужно подумать о том, какую юрисдикцию вы хотели бы выбрать. Мы рекомендуем регистрировать компании в оффшорных юрисдикциях вроде Гибралтара и Кипра.
Создание White Paper и вебсайта
На следующем этапе стоит создать интересную White Paper. Хотя многие компании выпускают абсолютно ужасные «Белые книги» для своих ICO, это абсолютно не правильно.
Даже если вы решили проводить первичное размещение криптовалюты собственными силами, написать интересную, яркую и понятную White Paper не так уж и сложно.
Сайты сегодня принято делать в форме лендингов, на которых нет большого количества информации. Нынче в моде минимализм.
Запуск рассылки и социальных сетей
Когда готов сайт и White Paper, нужно создать ветку [ANN] на форуме bitcointalk, а также одновременно запустить различные социальные сети. Будьте готовы, что вы начнете получать большое количество вопросов и все пользователи будут хотеть получить ответы практически мгновенно.
Баунти кампания
После того как вы начнете писать о себе на своих страничках в Facebook, Twitter, Reddit, Slack, Instagram и, конечно, Bitcointalk, придет время стартовать bounty campaign. Это мероприятие является очень важным, если вы хотите провести ICO самостоятельно и добиться ошеломительных результатов без привлечения профессионального маркетингового агентства.
Пользователи будут делать репосты и ретвиты, пиарить ваше ITO посредством размещения объявлений в подписях на форуме, а также писать статьи в блоги. Вы сможете рассказать о себе огромной аудитории. И, самое главное, все это абсолютно бесплатно! Ведь взамен за услуги участников, вы обязуетесь распределить определенное количество токенов после завершения ICO, а значит, вы ничего не платите из своего кармана.
Конечно, на пути к успешному выводу вашего криптотокена будет много препятствий и головоломок, но именно решая их, вы сможете доказать себе и криптосообществу, что вы достойны внимания.
foundico.com
Как сделать иконку в формате ico: быстро и качественно
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.

Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
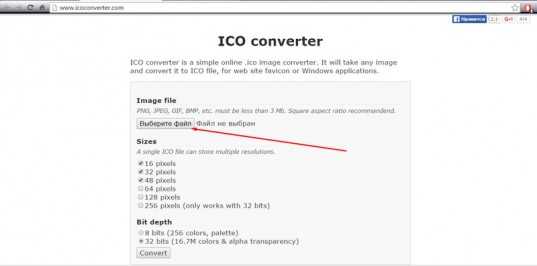
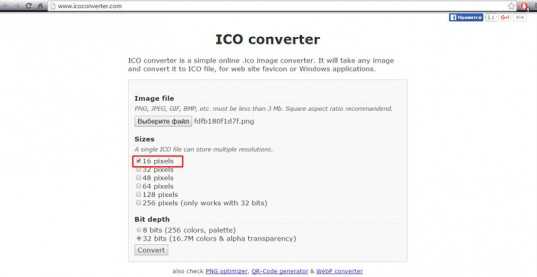
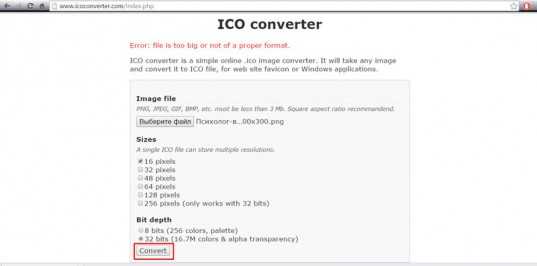
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/. Выберите файл.

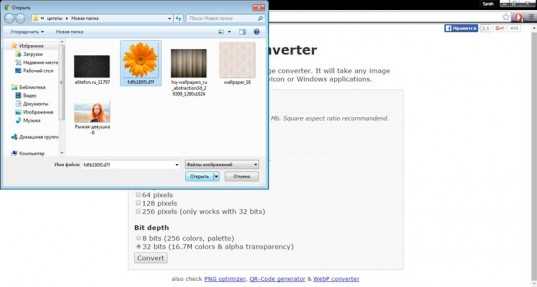
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.

Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.

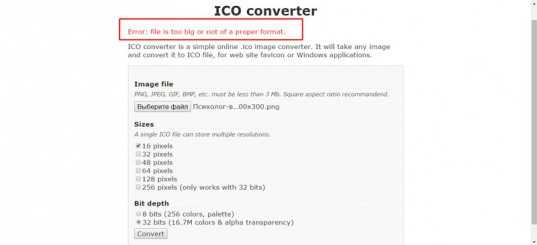
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.

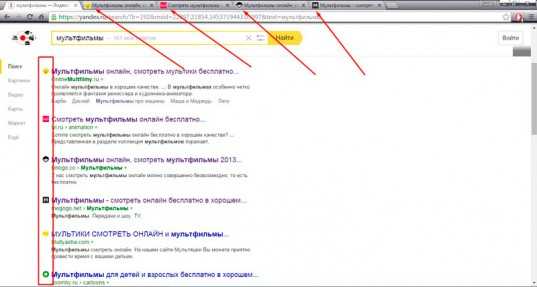
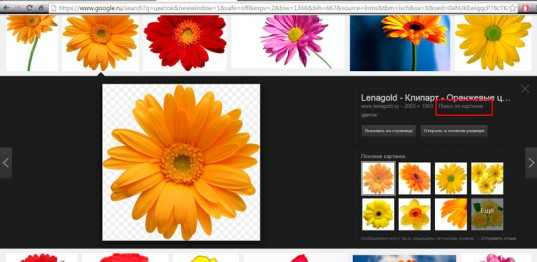
Можно сжать и обрезать ее в Photoshop или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».

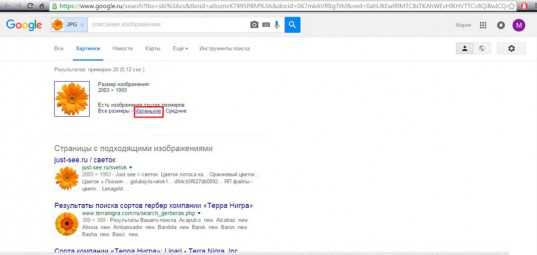
Теперь выберите «Маленькие».

Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.

Готово. Фавикон уже в ваших загрузках, можно добавлять на сайт.

Где искать готовые иконки
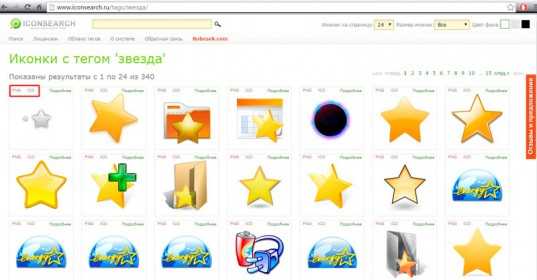
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса https://www.iconsearch.ru/. Использование этих картинок разрешено администрацией и не преследуется по закону. Никакого авторского права. Введите любое название в поисковую строчку и готово.

Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.

Но что делать, если хочется создать своими руками? В этом нет ничего сложного.
Творческая работа для профессионалов и рвущимся в специалисты
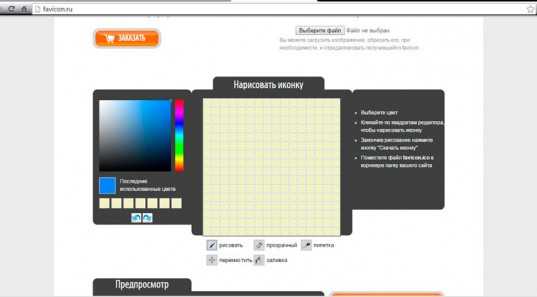
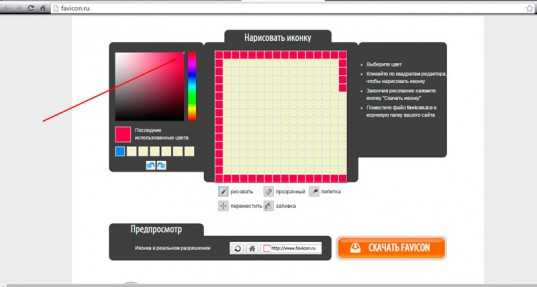
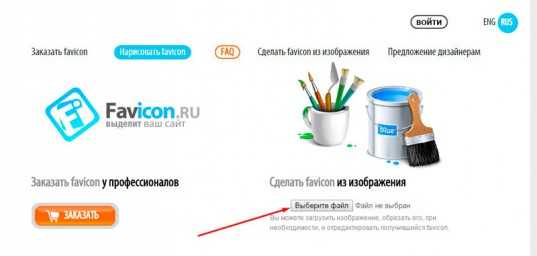
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.

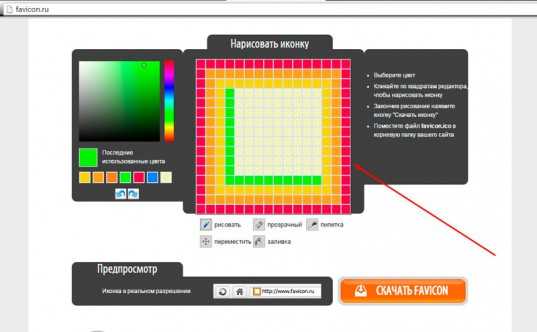
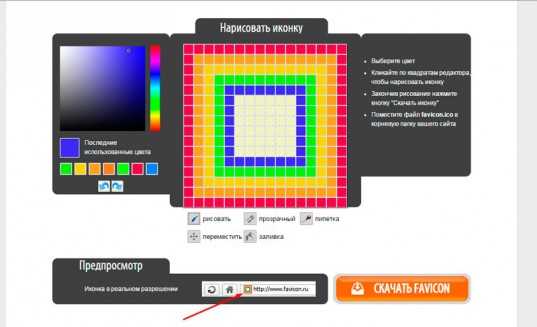
Выбираете цвет.

Рисуем в предложенном для этого поле.

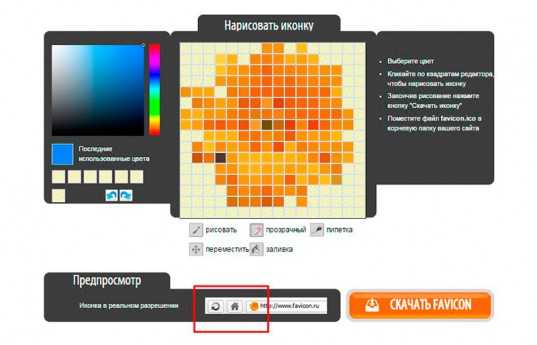
Параллельно следите за результатом. Затем скачиваете и готово.

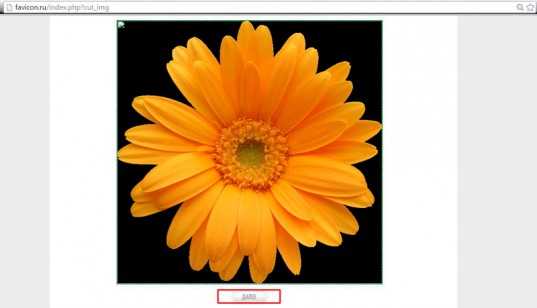
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.

Затем кликните «Далее».

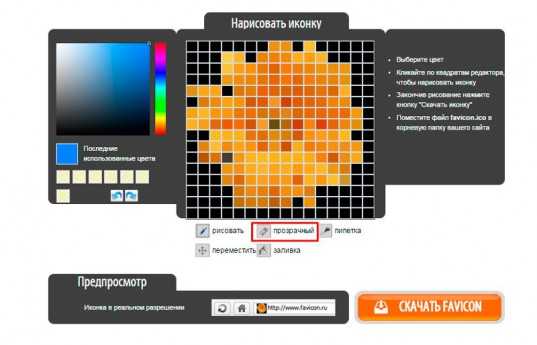
И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.

Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.

Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.

Я не устану повторять, что техническая сторона – это не такая проблема. Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.

Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
start-luck.ru
Как сделать иконку ico онлайн и оффлайн?
Как сделать иконку ico для сайта (и не только для сайта)?
Размер иконки
Если говорить об иконках ico, используемых в качестве favicon для сайтов, то их стандартный размер — это 16×16 пикселей (подробнее об этом написано тут). Файл favicon.ico размещается в корневой директории сайта.
Теперь посмотрим, как её сделать. Способов несколько.
Онлайн сервисы
Пожалуй, самым популярным сервисом является портал favicon.ru. данный портал предлагает пользователям три возможности:
- Прямо в редакторе создать иконку, а потом скачать его на компьютер;
- Заказать создание фавикона у профессионалов;
- Загрузив изображение с компьютера, преобразовать его в иконку.
Еще одним неплохим сервисом (конвертор) является ресурс zamzar.com. В первом окне (Step 1) выбирается рисунок (jpg, bmp), во втором – формат «ico», в третьем – e-mail (сюда придет информация для закачки), а в четвертом окне надо нажать на ссылку «convert».
Изготовление иконки с помощью программ
Если не лень и есть богатая фантазия, то фавикон можно создать и самому, используя программы. Их довольно много. Рассмотрим довольно простой графический редактор EasyPicture2icon. Эта программа позволит поразительно быстро преобразовать картинки с расширениями jpeg, bmp, png и gif в формат ico.
Надо выполнить всего три действия:
- Открывается (Open Picture) нужная картинка, имеющаяся на компьютере;
- Галочкой отмечается необходимый размер (16, 32 или 48) иконки;
- Иконка сохраняется (Save icon).
Как видите все удобно и исключительно просто.
Для тех, кто любит и умеет рисовать, можно порекомендовать известную программу фотошоп с плагином ICOFormat. Правда, этот редактор «недолюбливает» формат «ico». Поэтому можно посоветовать такой вариант. Нарисовать картинку (16х16), сохранив её в формате «gif». А потом использовать вышеуказанный (или другой) онлайн конвертор.
www.runcms.org
— сайт на PHP своими руками
Как создать иконку favicon.ico для своего сайта?
Чтобы понять как сделать иконку favicon.ico, во первых нужно разобраться, что такое иконка favicon.ico? И какую роль она играет в общей системе сайта? Это небольшое изображение, которое отображается возле адреса вашего сайта в адресной строке браузера. Если этого изображения нет, то там видать только логотип серой папки, это обычно для Mozilla Firefox.
Зачем нужна иконка favicon.ico? Для удобства. Одно из наиболее значительных удобств, это отслеживание своего сайта в результатах выдачи, например Яндексом. Чтобы не всматриваться в адреса, нужно просто искать логотип своего сайта, который обозначает иконка, что в сотни раз удобней и быстрей. К тому же обычно браузер постоянно ищет этот файл. Да и сам факт отображения картинки в строке, это уже правило хорошего тона для веб-мастера, создавшего сайт. Так что если иконка сайта отсутствует, то лучше ее создать, о чем будет написано.
Размер иконки очень маленький, всего 16х16 пикселей, 256 цветов. И эти параметры превышать не следует, так как больший размер может затруднять загрузку страницы сайта. Для большой скорости интернет соединения это факт будет не заметен, но большинство пользователей используют медленное интернет соединение и факт длительной загрузки может раздражать.
Сделать иконку favicon.ico можно в программе Adobe Photoshop, кто умеет рисовать. Для остальных доступен сервис
по созданию favicon.ico. Он очень удобен и не нужно никаких знаний и навыков, чтобы создать данный файл.
Нужно просто загрузить нужное Вам изображение, размером не более 300кб. Дальше внизу нажать на кнопку по созданию иконки, на следующей странице скачать файл и все. Изоражение на вашем компьютере. Дальше нужно его вставить на сайт.
Как вставить иконку favicon.ico на сайт.
Для этого нужно в сам код вставить следующие строки с адресом сайта:
Дальше загрузить иконку в корневую директорию (там где находиться файл index.php), сайта на вашем хостинге, перезагрузить страницу в браузере, кнопка F5 и радоваться жизни. Теперь можно находить свой сайт в сети по логотипчику вашего сайта — иконке favicon.ico
Один маленький совет — желательно, чтобы изображение соответствовало тематике сайта, тогда пользователи, юзающие поисковики, смогут заметить сходство рисунка с тематикой своего вопроса и даже по этому признаку будут заходить на сайт. А это дополнительный трафик, что нам и нужно!
kapon.com.ua
Как создать свою собственную криптовалюту?
Как создать свою собственную криптовалюту? | Все про ICO, токены и криптовалюты( / ) ( / ) ( / ) ( / ) ( / ) ( / ) ( / ) ( / ) ( / ) ( / )
icopost.ru
Создание иконок для сайта — как создать иконку для сайта и как добавить favicon.ico на сайт
Как создать иконку для своего сайта? Создаем иконку (favicon.ico) для своего сайта.
В данной статье описан способ создания favicon.ico – иконки для Вашего сайта. Что дает данная иконка, и какая от нее польза?
Добавление favicon к сайту придает ему уникальности, и запоминаемости. При создании данной иконки можно использовать логотип фирмы, что подчеркнет ее фирменный стиль и сделает ее более узнаваемой.
Создаем favicon.ico с помощью онлайн сервиса.
Для того что бы приступить к созданию иконки для сайта, нам необходимо найти изображение которое мы будем использовать в качестве иконки. Мы создадим иконку для сайта в Photoshop.
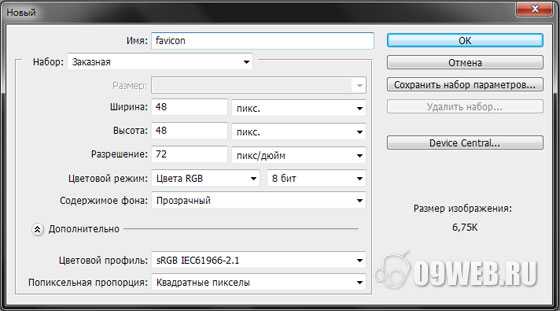
Для этого создадим новый документ (CTRL+N) размером 48px на 48px и прозрачным фоном.

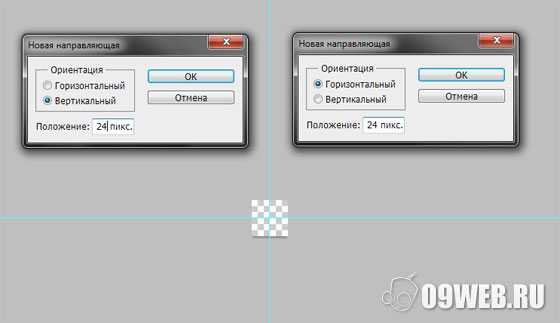
Добавим новые направляющие (Просмотр -> Новая направляющая…), как показано на рисунке:

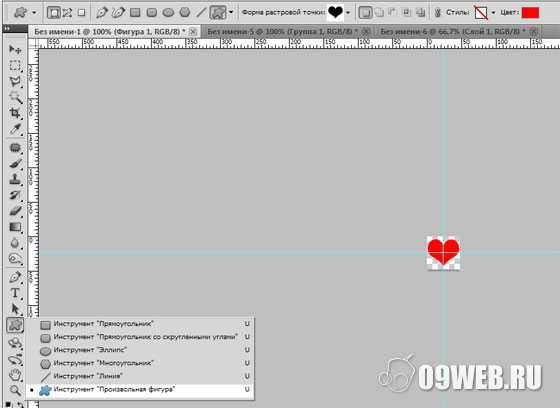
Теперь используя инструмент «Произвольная фигура» (U), создадим какую-нибудь фигуру:

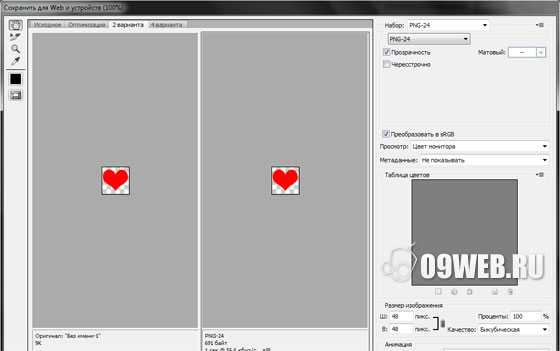
Сохраним результат в формате PNG-24 с поддержкой прозрачности (Файл -> Сохранить для WEB и устройств…):

Теперь нам необходимо перевести нашу иконку в специальный формат для иконок – формат ico. В данном формате мы и будем подключать иконку favicon.ico на сайт.
Для этого мы воспользуемся онлайн сервисом для создания favicon. Где нам будет необходимо загрузить только что созданное изображение. Если Вам так же необходимо создать и иконку для рабочего стола, установите флажки в соответствующих полях.
Теперь Вам останется только скачать, только что созданную иконку для сайта.
Перед тем как перейти к способу создания favicon.ico с помощью плагина для Photoshop, давайте разберемся, как подключить favicon на сайт.
Как подключить favicon на сайт?
Для того что бы подключить иконку на свой сайт, необходимо в секции <head></head> Вашего сайта добавить специальный тег, который подключает файл favicon.ico с изображением.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" /><!-- href - путь до favicon.ico -->
<title>Как подключить иконку favicon.ico на сайт</title>
</head>
<body>
</body>
</html>
Как создать favicon.ico для сайта с помощью плагина Adobe Photoshop?
Для того что бы создать favicon.ico для сайта в Photoshop, нам потребуется плагин, который позволяет сохранять изображение в формате .ico. Данный плагин, Вы сможете скачать в конце статьи вместе с исходными материалами данного урока.
Для того что бы нам установить данный плагин необходимо скопировать сам плагин в папку с плагинами Photoshop (Папка Photoshop -> Plug-ins -> File Formats).
После того как плагин установлен, запускаем Photoshop и повторяем процесс создания favicon в Photoshop описанный выше. Как иконка будет создана, нам необходимо ее сохранить в формате ico. Для этого переходим Файл -> Сохранить как… и выбираем при сохранении тип файлов ICO (Windows Icon).
Если у Вас возникли какие-то вопросы по данному уроку, Вы всегда их можете задать в комментариях к статье.
Скачать исходные материалы для создания favicon.ico
Прокомментировать статьюwww.09web.ru
Как создать свои иконки для Windows
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
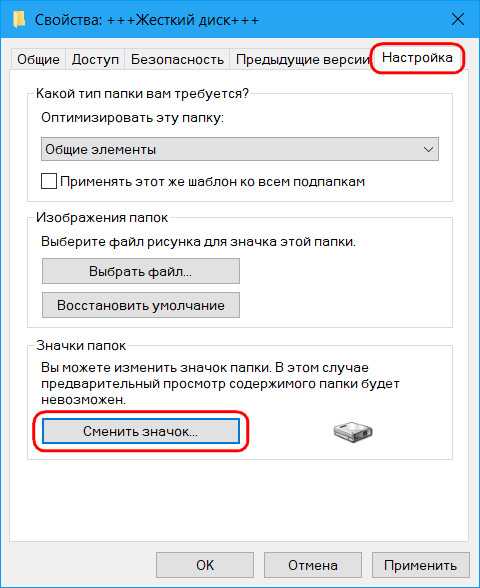
• В свойствах папок,

• В свойствах ярлыков,

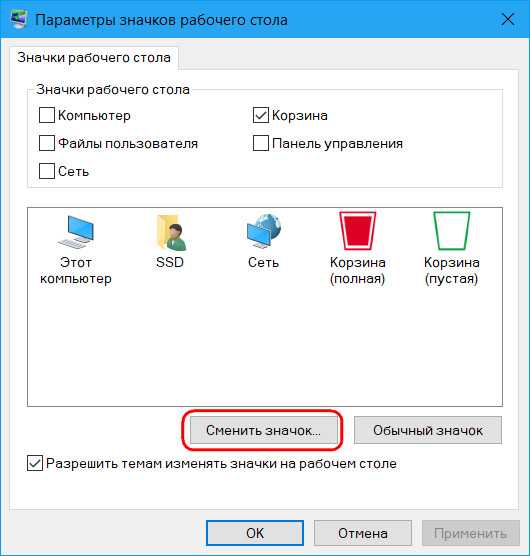
• В параметрах значков рабочего стола для системных элементов.

Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
1. Веб-сервисы иконок
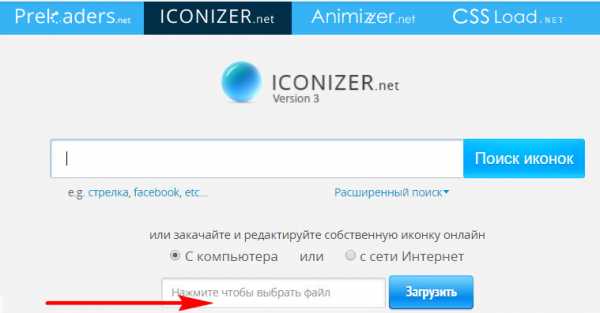
Иконка – это рисунок на прозрачном фоне небольших размеров. Он может существовать в любом из распространённых форматов изображений, но для Windows принципиален формат «.ico». Тематические подборки таких рисунков, в частности, в формате «.ico» можно скачать в Интернете – на торрент-трекерах, на сайтах, посвящённых тематике внешнего оформления Windows, на сервисах, специализирующихся именно на иконках. Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как: Icons8.Ru, Iconsearch.Ru, Iconizer.Net.
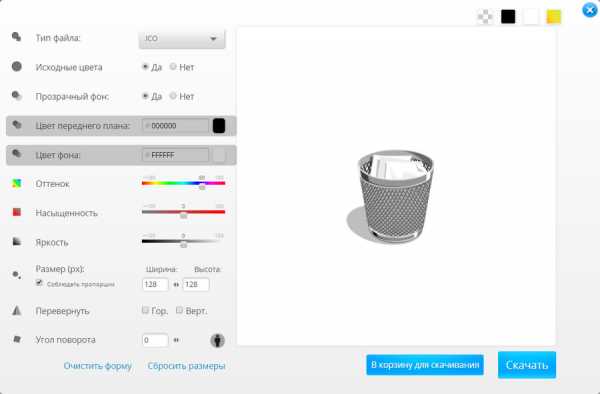
Iconizer.Net является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.

Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.

Так, отправив в редактор Iconizer.Net свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса Iconizer.Net бесплатны.
2. Утилита AveIconifier2
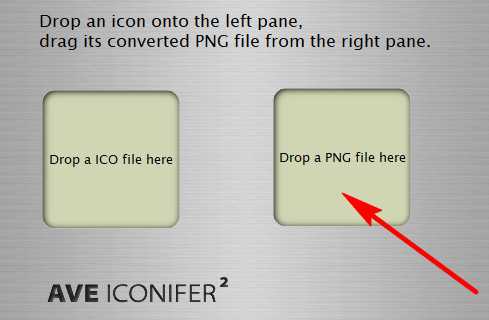
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows — AveIconifier2. Это конвертер форматов изображений «.jpeg», «.bmp», «.png», «.gif» в «.ico». Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.

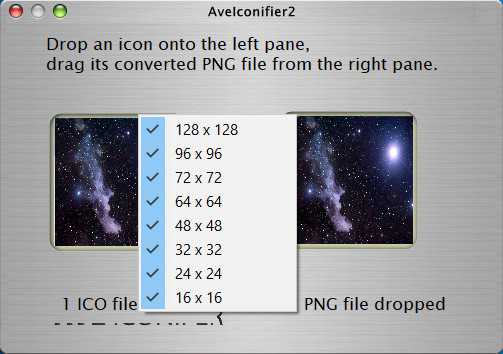
Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.

Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp».

Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
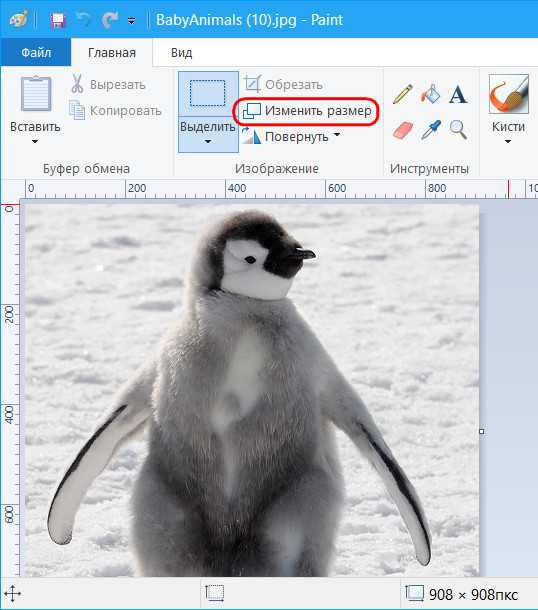
Сохранить рисунок в файле с расширением «.ico», в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint, устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.bmp». Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico». Рассмотренная выше утилита AveIconifier2 делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico».
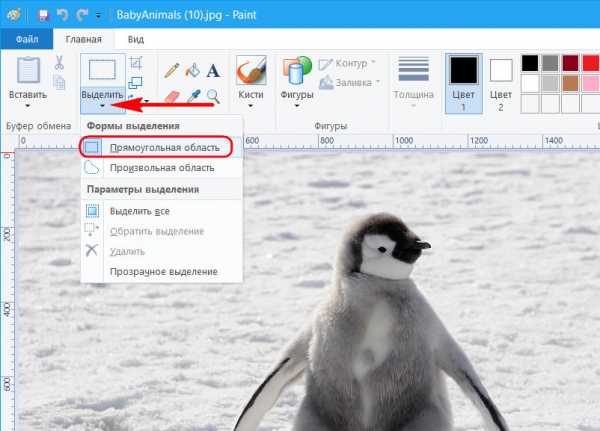
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.

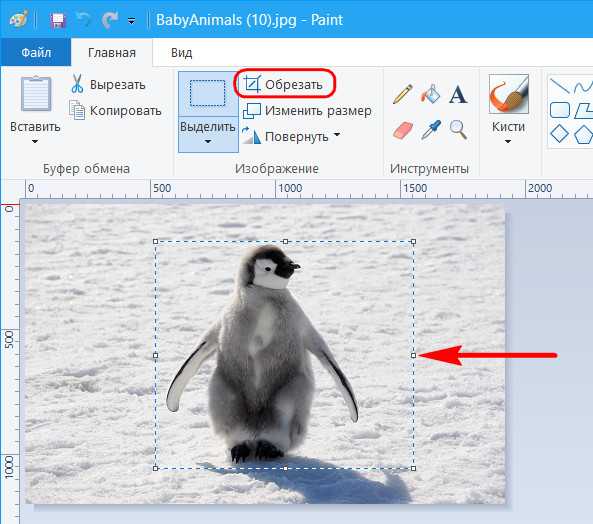
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.

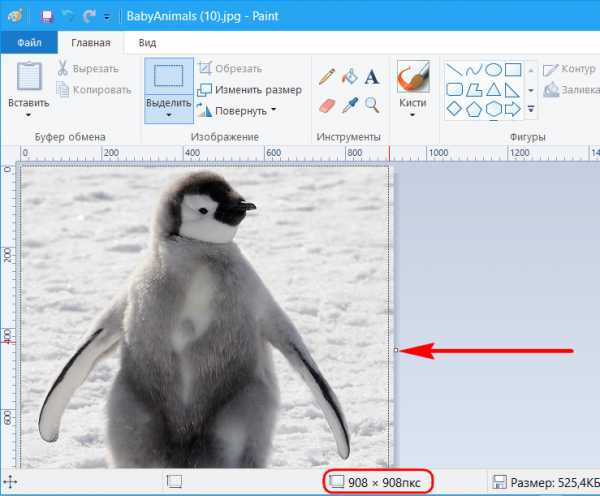
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.

Жмём «Изменить размер».

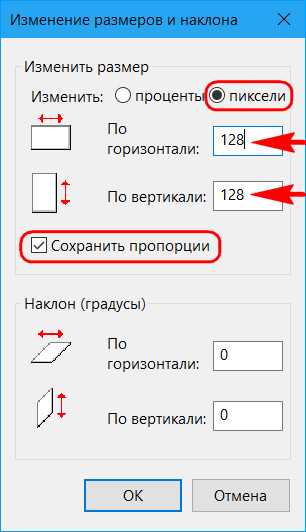
Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.

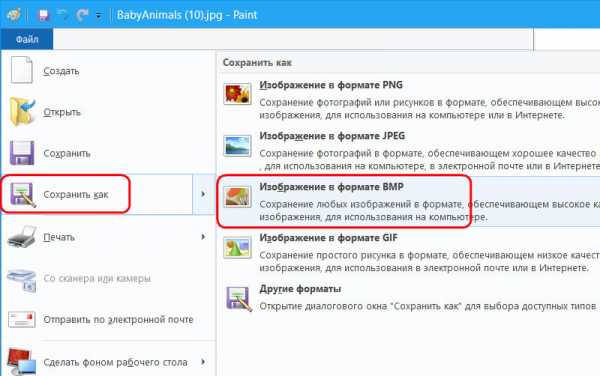
Сохраняем изображение в файле «.bmp».

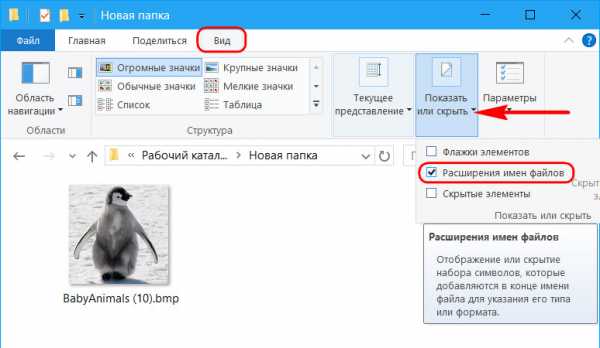
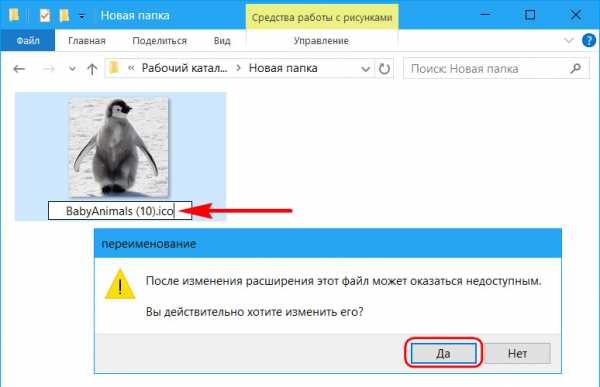
В проводнике активируем отображение расширений файлов.

Далее кликаем только что созданный файл картинки, жмём F2, убираем до точки буквы «bmp» и вписываем буквы «ico». В итоге должно получиться название типа «имя_файла.ico». Жмём Enter. Подтверждаем смену имени.

В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
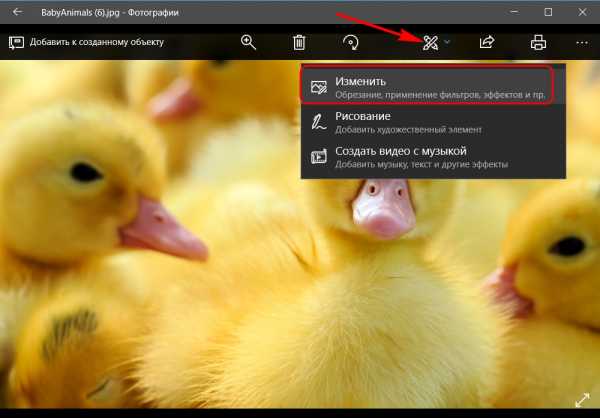
Открываем нужную картинку в приложении. Выбираем функцию «Изменить».

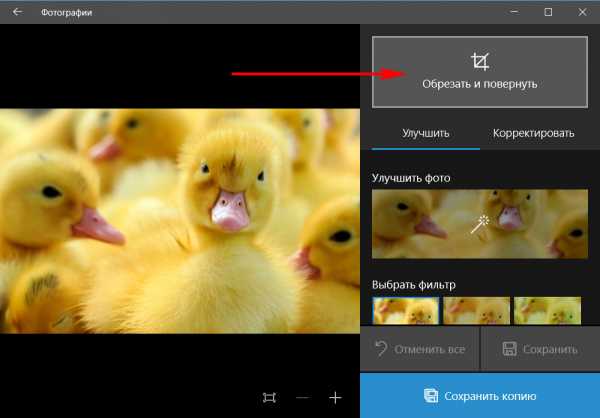
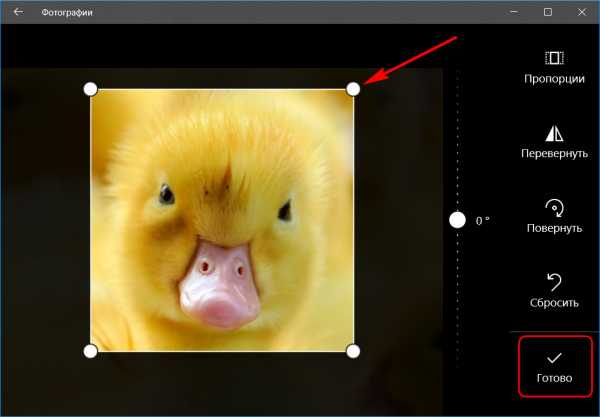
Далее – «Обрезать и повернуть».

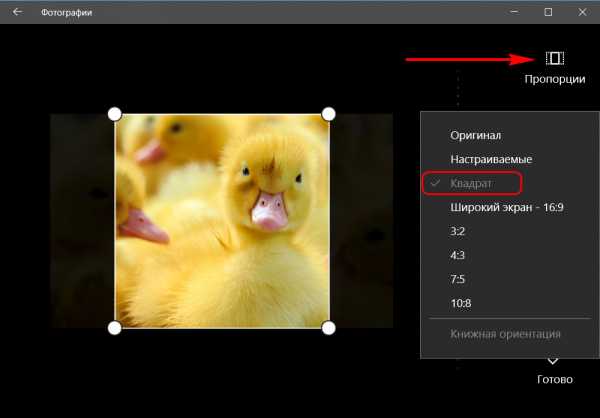
Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.

Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».

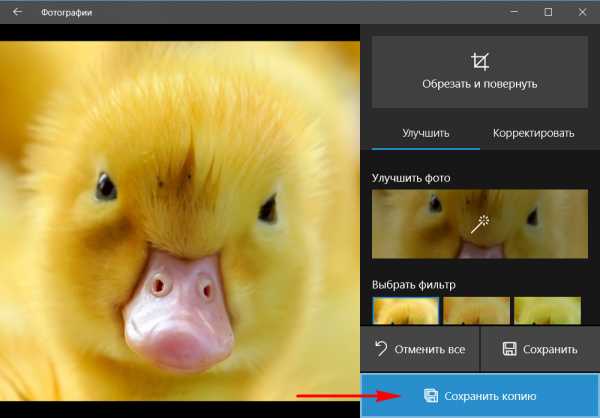
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.

И теперь можем конвертировать его в «.ico».
www.white-windows.ru